|
L'histoire du Mahjong
La première fois, c'était dans son appartement plein de moquette. Julien me parle d'une idée qu'il aimerait faire sur CPC, un Mahjong, parce qu'il y en avait un qu'il avait bien aimé sur Game Boy : "Shanghai". Le truc en noir et blanc est vraiment miteux, mais bon, la passion, ça ne se commande pas. Il avait aimé jouer dessus.
La seconde fois, certainement un week end, c'était chez moi, pendant qu'on bossait sur Orion Prime. Lui, avait son écran LCD dont les couleurs improbables ne permettaient même pas de comprendre si mes laborieux pixels passaient correctement ou s'ils faisaient l'objet d'un bug. Le temps d'une petite pause, il me ressort son idée de Mahjong : « Faudrait trouver une idée pour que ce soit joli. Tu as toute la mémoire et tout le temps machine que tu veux ».
« Tu as toute la mémoire
et tout le temps machine que tu veux »
Il a beau le savoir, quand il me dit un truc pareil, il le regrette tout le temps après. Mais la vie consiste aussi à faire les trucs au moment sans pour autant redouter le progrès.
Alors j'ai pris le temps de réfléchir à son machin, car finalement, c'est précisément chercher la bonne idée qui me stimulait le plus. J'ai très naturellement pensé à des techniques de flipping, les mettant rapidement de côté, car j'estimait que dans le meilleur des cas, soit on ne gagnait pas grand chose, soit on avait un effet visuel incompatible avec la « zenitude » d'un tel jeu qui impose de boire du thé.
Finalement, l'idée de changer de mode à chaque ligne m'est venue assez rapidement, probablement un peu inspiré par Pulsoids sur Oric. Il restait simplement à tester l'idée. Grim me fait rapidement un petit programme pour changer de mode à chaque ligne et tester des bidules dessinés sous Photoshop. Avec un peu de labeur et de désorganisation, j'ai réussi à faire ressembler quelques tuiles à quelque chose. J'envoie à Grim pour avis, et il me dit qu'il ne pensait pas possible de dessiner avec « ça ». Lui-même avait tenté jadis un petit test pour tracer un cercle, comme ça, et vu le désordre des pixels, il avait jeté l'idée. Personne ne lui en voudra. C'est vrai que c'est pas trivial.
 |
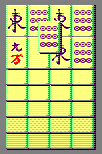
Premier test du mode EGX.
La palette n'est pas encore
définitive, et j'avais l'espoir
de marquer la profondeur
des tuiles par un dégradé
de couleur. Mais bon, à
l'usage, ça n'allait pas pour
plein de raisons. |
|
Je soumets l'idée à Targhan, qui comme d'habitude, est enthousiaste, pensif au sujet de l'organisation mémoire et temps machine. Je lui demande simplement d'attendre que je finisse au moins les tuiles pour commencer le code, car je n'étais pas du tout certain d'arriver à un truc cohérent dans son ensemble.
Avec beaucoup de passion, de lenteur et de difficulté, j'ai réussi à faire le jeu de tuiles complet que vous connaissez. Targhan a codé le jeu, alors que je faisais des aménagements. Notamment, entre autres détails : les tuiles sont ombrées par shadebobs (je n'aurais pas parié que ça marcherait aussi bien), ou encore le curseur dont la position est précise au pixel mode 0 toutes les 2 lignes, mais dont le déplacement est précis au pixel mode 1 à chaque ligne, il s'agit en fait d'une étape floue intermédiaire, trahie sur les fonds noirs.
Puis le dragon à réaliser, pas complètement rassuré à l'idée que l'EGX puisse rendre quelque chose de cette taille, pas complètement rassuré sur l'idée d'arriver à faire un truc bien. Premiers dessins sur papier, jamais content car les dragons ressemblaient tous à des machins heroic fantasy, alors qu'il me fallait un truc chinois. Et après trop de temps passé dessus, je scanne, refais quelques courbes sous illustrator, mets un peu de couleur sous Photoshop pour y voir quelque chose, et là, c'est une semaine à temps plein de dessin / retouches, terminé juste à temps pour la preview du meeting.
Il faut savoir que j'étais tellement le nez sur mes pixels, que j'imaginais qu'il suffisait de regarder l'écran un petit coup pour piger l'astuce de l'EGX. J'étais paranoïaque, ce pourquoi la preview présentée au meeting a été aussi courte. Les fantasmes alimentant la théorie de la technique par la suite m'ont rassuré sur ce point. Surtout, lors de la release, j'ai compris que si la solution était abordable aux experts au prix de quelques efforts, l'ambiance du jeu ne trahissait rien. On a vraiment l'impression d'un mode 1 avec 16 couleurs.
L'idée des menus est venue petit à petit, j'ai tenté la technique en mode 2 (surtout pour en avoir le cœur net), et c'était plutôt concluant, on est définitivement partis là-dessus. La technique est assez différente finalement. C'était vraiment intéressant à expérimenter, mais vraiment chiant à transférer sur CPC pour voir le rendu en vrai. Et aussi à dessiner, car le rendu se fait à l'aveugle, bien que je dessinais sur un CRT (j'ai attendu d'avoir terminé le jeu pour enfin passer au confortable LCD).
Je n'ai pas eu trop le courage ni la force de remplir et décorer le fond du dragon, malgré quelques essais, inintéressants à mes yeux. J'admets avoir un peu calenché.
Les previews :
Une première diffusion en public de quelques secondes a montré le résultat sans que le subterfuge ne soit détecté. Les spectateurs ont bien vu de nombreuses couleurs avec des détails fins, et sans flipping visible, mais n'ayant pas eu le droit d'inspecter l'écran en détail, n'en sont repartis qu'avec l'impression frustrante d'avoir raté quelque chose.
Tout le monde imaginait que j'avais utilisé un flipping qui ne se voit pas, sur la base du flipping hexagonal. Moi, je laissais les fantasmes travailler, cela me laissait le temps de terminer ma partie du jeu et de garder un peu de surprise à sa sortie, 2 ans plus tard.
Seconde preview, avec tout le temps que les gens voulaient pour regarder en détail. L'astuce a rapidement été repérée, mais moins vite que mes craintes ne le redoutaient. J'apprécie l'attention que les participants ont porté aux pixels.
La technique
Les outils que j'ai utilisés sont uniquement Photoshop. Je n'en connais pas d'autres qui auraient pu m'aider à l'époque, et je me sens à l'aise dessus. Nul doute que des outils dédiés émergeront sur CPC pour gagner en confort. Actuellement, seul GrafX2 (de Shinra) semble s'y être intéressé. D'autres verront sans doute le jour à l'avenir, notamment sur CPC. Car sur le coup, s'il y a bien un outil qui ne peut être aussi bien sur PC que sur CPC, c'est bien un logiciel graphique pour dessiner en EGX et surtout EGX2.
Je recommande vraiment l'utilisation d'un écran CRT, qui permettra, outre un meilleur rendu des couleurs, d'avoir une bonne estimation du flou et des trames du dessin. C'est absolument ingérable sur un écran LCD. Mon CRT m'a fait gagner beaucoup de temps, dans la mesure où les transferts sont particulièrement laborieux à faire.
Les laborieuses étapes de transfert entre Photoshop et le CPC pour les images en EGX :
- réduire en 16 couleurs mode 0 (mais garder une version complète)
- sauver l'image
- passer l'image "complète" en mode 1
- charger l'image "mode 0" en mode 1
- coller la bonne palette à cette image
- superposer cette image à l'image "complète" en mode 1.
- masquer les lignes mode 1 de l'image ajoutée, de façon à voir les lignes "moches" correspondant au mode 0
- sauver l'image en mode CPC
- mettre sur disquette
- lancer le programme de test avec la nouvelle image.
- retourner sur Photoshop corriger le poil de cul qu'on a observé sur le CPC, et découvrir qu'il s'agit d'une erreur de dessin sur la position des pixels mode 0. |
Bon, on peut en automatiser un bon morceau, mais les macro Photoshop sont toujours un peu délicates lorsqu'il s'agit de manipuler plusieurs fichiers en même temps.
Comment je procédais :
En EGX, je dessinais simplement une image en 320x200 en m'arrangeant pour ne pas me mélanger les pinceaux entre les lignes mode 1 et mode 0. Les lignes mode 1 sont limitées aux 4 couleurs, et il faut doubler chaque pixel en mode 0 (sans décaler). Je suggère d'avoir toujours un masque transparent avec des colonnes d'octets pour contrôler.
Pour l'EGX2, c'est un peu plus compliqué, car je ne voulais pas me retrouver avec des pixels mode 2 de 2 lignes sur 1 et des pixels mode 1 de 2 lignes sur 2 (donc 4 pixels pour 1). J'ai donc opté pour le scanline : une ligne noire entre chaque ligne de pixels, ainsi, les pixels mode 2 ne font qu'1 de large, et les pixels mode 1 font 2 de large. Le cerveau invente la hauteur de pixel manquante. Et puis sur CRT, cela permet un rendu acceptable de ce mode (faut pas espérer des miracles non plus).
La biologie :
D'une façon très générale, les cellules visuelles nous permettent de distinguer en priorité le mouvement, puis la luminosité (donc les lignes ou "traits") et enfin les nuances de couleur. Pour le mouvement, vous pouvez le tester en mettant votre main en périphérie de votre champ de vision, juste assez loin pour ne pas la voir. Agitez-là et elle apparaîtra. Vous pouvez aussi régler l'image CPC sur du blanc et la voir en vision périphérique, l'écran semble scintiller d'avantage. Mais pour l'EGX, on s'en fout, c'est surtout les batraciens qui utilisent ça.
Ce qui nous intéresse, c'est qu'une image sera plus facilement discernable si les lignes sont bien représentées, on pourra s'arranger ensuite pour les couleurs. Le principe de base, unique, est donc d'arriver à trouver des lignes élégantes dans cette matrice horrible de pixels. Je renvoie les plus curieux à mon article sur la Gestalttheorie. On a droit essentiellement à des verticales traffiquées, des pentes à 45°, et des morceaux d'ellipses. Pour le reste, il faut composer avec l'idée qu'on ne rendra la finesse qu'une ligne sur 2. Mais après tout, quand on trame en mode 1, c'est précisément ce qu'on fait ! Donc dans certains cas, on pourra choisir des pixels isolés "un peu comme des trames" seulement sur la moitié des lignes. Faire des pointillés en somme. Ça peut suffire à donner l'impression de mode 1.
Naturellement, l'enjeu est de toujours éviter les gros escaliers du mode 0. Ma méthode était de d'abord dessiner sans couleur, et ensuite ajouter les couleurs par points là où c'était possible.
En alternant bien les pixels, on peut faire croire à des trames (voir le côté droit des tuiles par exemple).
La palette :
Le choix de la palette a été relativement rapide : il me fallait pour le mode 1 au minimum un dégradé noir / gris / blanc. Le blanc était négociable avec les couleurs 25 ou 23, le gris avec 10, 12, 13, 9. Et le noir était négociable avec le 1, 4, 3. C'est donc après quelques essais que le choix 0, 13, 25 a été fait. Pour le rouge, il n'était pas négociable. Car si les couleurs bleu et vert peuvent intégrer discètement un gris, le rouge ne s'alterne qu'avec des couleurs très vives. Le gris 13 a été choisi car c'est le seul qui ne favorisait ni le vert ni le bleu. Seul le 10 avait retenu mon attention.
Pour l'EGX2, le choix du noir et blanc n'était pas négociable pour le mode 2, compte tenu de l'effet qu'on voulait rendre (mais je reste persuadé qu'on peut faire de belles choses avec d'autres couleurs). Ces 2 couleurs doivent impérativement se retrouver dans la palette du mode 1. Ce sont les couleurs du "dessin". Les 2 autres couleurs tramées du mode 1 devant se fondre avec une trame mode 2. Ce sont les couleurs de l'encrage. La combinaison 15 + 11 avait l'avantage de ressembler à la trame mode 2 (0 + 26), mais aussi d'avoir des couleurs assez saturées pour donner l'impression de couleurs lorsqu'elles étaient utilisées par petites touches.
Il serait naturellement possible de passer beaucoup de temps sur les choix de couleur pour obtenir des effets sublimes en attribuant des couleurs dédiées à chaque ligne. Mais nous avions besoin d'une matrice de couleurs reproduite sur tout l'écran, car les tuiles sont déplaçables en tout point. Tout au plus, la question aurait-elle pu se poser pour les menus en EGX2.
Et maintenant ?
Cette technique est très contraignante. Elle mettra sans doute un peu de temps à faire des petits. C'est contraignant pour le code, vraiment, mais aussi graphiquement, car il faut passer un temps considérable à la retouche pour ne pas avoir un résultat décevant. Notamment, travailler des grandes surfaces demande une stratégie du détail. Bien travaillé, c'est sublime, mal travaillé, c'est pire qu'un transfert raté.
Alors je pense que l'effet "wow" de la sortie du jeu a laissé des traces qui aujourd'hui encore donnent l'envie à certains graphistes de s'y mettre. Chacun se dit qu'il peut faire mieux, et j'en suis persuadé, il y a des choses à inventer dans cette technique, notamment sur le choix de palette. Les plus laborieux changeront de palette à chaque ligne pour des images fixes très colorées, les autres tenteront d'utiliser cela dans des jeux au risque d'user leur programmeur.
Depuis la sortie du jeu jusqu'à cet article, pratiquement aucune tentative n'a été faite sur ce principe. Seul le scrolltext de OneScreen Colonies utilise le principe. Certains en parlent un peu, mais aucune preview n'a filtré. Compte tenu de la difficulté qu'il y a à dessiner sur un écran LCD, qui a aujourd'hui remplacé les écrans CRT sur PC, je pense qu'il faudra attendre un outil efficace sur CPC. Surtout pour l'EGX2, vraiment plus exigeant sur la différence de rendu d'un écran à l'autre, bluffant par sa finesse, mais peut-être moins attirant, car il est assez triste sur les couleurs.
Mais je pense que l'EGX n'en restera pas là.
|

