| Après avoir soumis cet article à Rhino pour avis, nous nous sommes aperçu que mes screenshots faisaient tous abstraction du registre 5, sans effet sur émulateur. Les screenshots de cet article sont donc tous corrigés en conséquence.
Ce registre 5 ne règle malheureusement pas le problème, au contraire.
|
Batman met sa culotte à l'envers...
(Batman Forever / par Batman Group - 2011)
Après avoir dit du mal de nombreux anciens jeux, j'en viens à chercher des problèmes dans des réalisations plus récentes. Et histoire de bien baisser ma cote de popularité, j'ai même décidé de chipoter sur le monument arrivé d'Espagne qu'est la Batman Forever. Il faut dire que tout dans cette démo est impressionnant, notamment l'idée de s'essayer à la technique du "flipping hexagonal" comme je l'appelle. J'admire le fait que de nouvelles personnes sur la scène aient eu l'idée de présenter une image de cette façon, surtout dans la mesure où cette technique confidentielle était restée au niveau de preview et n'avait fait l'objet d'aucune release officielle. Mais l'idée n'est pas la réalisation, comme nous allons le voir.
En préalable, j'insiste pour que sur mon épitaphe soit écrit que j'ai toujours cherché à faire le bien, même si ça fait mal, même sur CPC. Mais soyons optimistes, je survivrai peut-être à cet article.
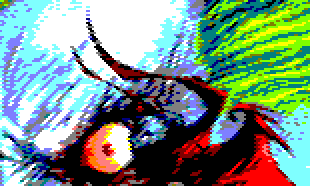
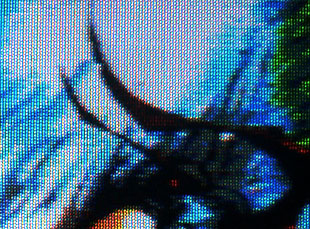
Tout d'abord, voilà l'image telle qu'on a pu la découvrir sur CPC à sa sortie en 2011 :
 |
Cette image représente une image affichée en flipping.
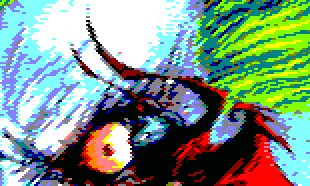
Pour éviter que vos yeux ne saignent pendant l'article, j'ai systématiquement superposé à 50% les 2 images censées être affichées alternativement, comme je le fais dans toutes les pages de ce site.
|
On m'a récemment demandé "pourquoi cette image ne rendait pas terrible". J'avoue que je trouve étonnant ce genre de question, qui semble suspecter un problème qui n'est pas d'ordre purement graphique. En fait, cette question faisait bigrement écho à mon sentiment bigrement personnel, car j'avoue avoir été un peu déçu de prime abord en voyant cette image.
D'une part, il est vrai qu'elle reste dans les tons très marqués du CPC. Pour ma part, pratiquant cette technique en cachette depuis quelques temps déjà, j'ai tendance à considérer systématiquement qu'un flipping se doit d'être travaillé par mélange de couleurs, et non, comme il a été fait dans cette démo, par juxtaposition des colonnes paires et impaires d'une supposée résolution supérieure. Cela dit, si on considère que c'est une façon d'entrelacer les colonnes comme on le fait avec les lignes, la démarche reste cohérente. C'est d'ailleurs ce qu'avait fait Sice en 2003 dans "A Step Beyond", avec un simple flipping : il avait "mélangé les colonnes".
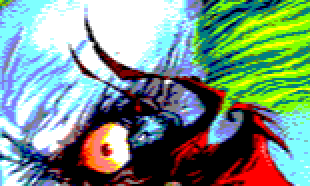
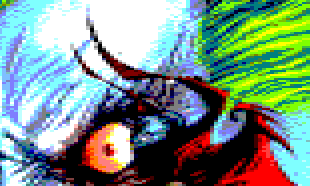
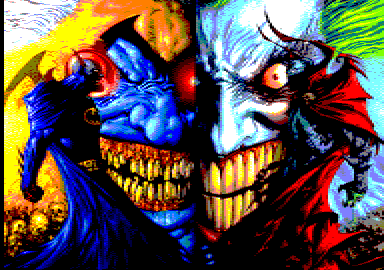
Mais j'ai aussi été très surpris par le rendu de certains endroits, comme les pics du bras de gauche, les pentes sur les drapés et pire que tout : la corne du méchant (en rouge et à droite de l'image). Elle n'est pas vraiment lisse... et d'autres crénelages apparaissent un peu partout, alors que c'est certainement le dernier défaut qu'on peut généralement observer dans cette résolution (on peut pourtant en faire apparaître pas mal). Un petit coup d'œil sur l'image source qui a servi au transfert nous aidera :
Donc confirmation : la corne dans l'image source est bien lisse ! Tout au plus détecte-t-on une petite rognure à un endroit.
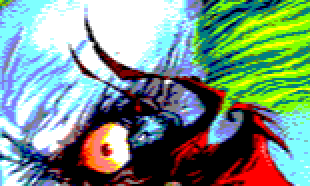
Gros plan sur cette partie de l'image, version Batman Forever :
À gauche, un gros plan sur l'image telle qu'elle est apparue dans la démo.
Cette image est composée des deux autres images A et B, représentées à droite, alternées à 50Hz.
 |
 |
 |
Apparemment, on peut supposer un problème de conversion de l'image. Pour remonter à l'image d'origine telle qu'elle était entre les mains de Mac, le graphiste, séparons les pixels qui composent l'image. Petit rappel sur la façon dont est produite et (théoriquement) affiché ce type d'image.
| 1 |
2 |
1 |
2 |
1 |
2 |
1 |
| 3 |
4 |
3 |
4 |
3 |
4 |
3 |
| 1 |
2 |
1 |
2 |
1 |
2 |
1 |
| 3 |
4 |
3 |
4 |
3 |
4 |
3 |
Image source |
Image A : pixels 1 et 4 |
Image B : pixels 2 et 3 |
|
2 |
1 |
2 |
1 |
2 |
|
|
4 |
3 |
4 |
3 |
4 |
|
|
2 |
1 |
2 |
1 |
2 |
|
|
4 |
3 |
4 |
3 |
4 |
|
Transfert affiché |
|
| L'image source de gauche est celle que l'on souhaite afficher : les pixels sont carrés (mode 1). Mais pour avoir plus de couleurs, nous devrons utiliser le mode 0 (pixels rectangulaires). La technique consiste à utiliser un décalage d'une ligne sur l'autre d'un pixel carré (image A) que l'on alterne avec une autre image dont les lignes sont décalée dans l'autre sens (image B). Les pixels sont numérotés de 1 à 4. L'image A n'affiche que les pixels 1 et 4. L'image B n'affiche que les pixels 2 et 3.
Le résultat (à droite) inclut le chevauchement inévitable des pixels mode 0 qui tentent de se faire une place dans des positions de pixels avec une précision de mode 1. Si l'image de droite est dégradée par rapport à celle de gauche, on en reconnaît bien le dessin général, moyennant une dispersion horizontale (sorte de flou).
Notez bien ceci : au cours de cet exemple, le pixel 3 rouge ne se retrouverait jamais sous un pixel blanc ni au dessus d'un pixel bleu. Et malgré l'aproximation du rendu final, le rouge (partiel) de ce pixel n'apparaît jamais sous un pixel totalement ou partiellement blanc ni au-dessus d'un pixel totalement ou partiellement bleu.
|
Pour mieux comprendre le problème, j'ai tenté d'isoler les images contenant les pixels nommés 1 à 4 dans l'exemple précédent. Voici donc les 4 images.
L'erreur semble venir du fait que les 4 images ont été affichées dans le désordre, car à partir des images affichées, on retrouve bel et bien l'image d'origine. Reste maintenant à déterminer quel a finalement été l'ordre d'affichage pour bien comprendre d'où vient l'erreur.
 Image B utilisée dans la démo
Image B utilisée dans la démo
(incluant le décalage vers le bas)
|

Résultat dans la démo... |
| 1 |
3 |
1 |
3 |
| 2 |
4 |
2 |
4 |
| 1 |
3 |
1 |
3 |
| 2 |
4 |
2 |
4 |
Voilà comment les pixels
sont affichés dans la démo. |

Image B qu'il aurait fallu utiliser |

Image corrigée. |
| 1 |
2 |
1 |
2 |
| 3 |
4 |
3 |
4 |
| 1 |
2 |
1 |
2 |
| 3 |
4 |
3 |
4 |
Voilà comment les pixels
auraient dû s'afficher. |
En fait, toute cette démonstration simplement pour s'aperçevoir d'une bien petite chose. Quel a donc été le problème concret dans cette image ?
Si l'image A est censée décaler les lignes paires vers la droite et l'image B décaler les lignes impaires, le programmeur a tout simplement oublié cette inversion de ligne d'une image à l'autre, la compensant en descendant l'image B complète vers le bas. Il en résulte une inversion sévère de la position des pixels. Selon notre exemple précédent, le pixel 2 devant être à droite du pixel 1 se retrouve finalement en-dessous, et ainsi de suite pour tous les pixels. Seuls les pixels 1 et 4 sont bien positionnés l'un par rapport à l'autre (ceux de l'image A).
|
Image A : pixels 1 et 4 |
Image B : pixels 2 et 3 |
|
|
|
|
|
|
|
|
4 |
2 |
4 |
2 |
4 |
|
|
3 |
1 |
3 |
1 |
3 |
|
|
4 |
2 |
4 |
2 |
4 |
|
|
|
|
|
|
|
|
Transfert affiché |
|
|
|
|
|
|
|
| 2 |
4 |
2 |
4 |
2 |
4 |
|
| 1 |
3 |
1 |
3 |
1 |
3 |
|
| 2 |
4 |
2 |
4 |
2 |
4 |
|
|
|
|
|
|
|
|
Simulation de l'erreur |
|
| Pour reprendre l'exemple précédent, partant de la même image source. L'image A est bonne. En revanche, l'image B n'est plus décalée comme prévu, mais de la même façon que l'image A. De plus, l'utilisation du registre 5 décale toutes les lignes vers le bas. On voit bien que le dessin représenté est profondément transformé. La ligne bleue est restée apparente, mais une sorte de "filtre" l'a séparée de la ligne noire adjacente, amenant du rouge en plein milieu. À l'échelle de notre dessin, l'image est absolument impossible à reconnaître.
Dans cet exemple, on voit bien que le pixel 3 rouge apparaît dans l'image B sous un pixel blanc et au contact de 2 pixels bleus (ceux de l'image A).
|
Le plus fun, dans l'histoire, c'est qu'à partir de la même image en mémoire, il aurait suffi de ne rien faire pour avoir déjà mieux. En ne procédant à aucun décalage, Rhino aurait pu avoir un résultat plus proche de ce qui était visé (en récupérant au moins les couleurs où elles étaient censées se trouver). Il serait alors revenu à la technique utilisée dans "A Step Beyond" avec un simple flipping en mode 0.
 |
 |
 |

Image affichée dans la démo
(avec l'image B d'origine). |

Image telle qu'elle aurait été affichée avec un simple flipping mode 0
(sans décalage à chaque ligne de l'écran). |

Résultat de l'image corrigée
(en intervertissant les décalages de l'image B). |
Ce que je ne sais pas à l'heure où j'écris ces lignes, c'est si le codeur s'est emmêlé les pinceaux, ou s'il y a eu un problème de compréhension avec le graphiste. Une chose est certaine, le graphiste n'a pas eu l'occasion de vérifier son travail, ou alors, il ne savait pas du tout à quoi s'attendre...
Erratum : après en avoir échangé avec Rhino, c'est bien lui qui s'est empêtré :)
 Image affichée dans la démo Image affichée dans la démo |
 Image en flipping mode 0 simple Image en flipping mode 0 simple |
 Image en flipping hexagonal corrigée Image en flipping hexagonal corrigée |
La différence de rendu est particulièrement nette sur les dents jaunes du visage de gauche. Regardez aussi les lignes sur le front du visage de droite, les drapés des 2 capes bleue et rouge...
Pour la petite histoire, il est possible de voir cette image selon un flipping mode 0 classique, comme montré ci-dessus. Les décalages de ligne ne fonctionnant pas sur l'écran monochrome, il vous suffit de lancer la demo dessus. Par contre, vous n'aurez pas les couleurs ! La morale de cette histoire, c'est qu'en voulant bien faire, Rhino a saboté son propre travail, il aurait eu meilleur compte de simplement afficher un flipping, il aurait eu le temps de faire un accès disc pour charger la suite :-)
| Je tiens à remercier Rhino pour avoir pris le temps de réfléchir au problème avec moi lors de la relecture de cet article. Il a accepté d'ajouter quelques mots :
Just to thank Sylvestre to discover the issue with this screen. And take the blame for not having performed this technique correctly. I did not have references about what should be the correct result and I thought that as shown in the demo was a proper execution. Maybe I will launch a demo fixed version, or fix the bug for a future production.
|
|

