Plus qu'une marche !
(A Step Beyond / Dirty Minds - 2003)
Ayant écumé de nombreuses images d'anciens jeux, me voilà à chercher dans ce qui est plus récent de nouvelles histoires à vous raconter. Je viens donc m'intéresser à une production qui m'est contemporaine, puisqu'elle date de mon arrivée sur la scène CPC. J'ai à nouveau des scrupules à présenter dans ces pages une démo que je respecte. Car je tends ici à dire "on pouvait faire mieux". C'est en partie vrai puisque je vais vous en faire la démonstration, mais je rappelle qu'il s'agit du tout premier flipping en mode 0, fait avec les connaisances de l'époque, c'est à dire pas grand chose.
J'avoue cependant avoir eu l'impression de trop peu sur cette image de Sice à l'époque, mais je n'étais pas encore armé pour faire beaucoup mieux. 15 ans après, je sais des choses qui auraient permis un réel progrès, dans la mesure où déjà en 2003, Photoshop existait.
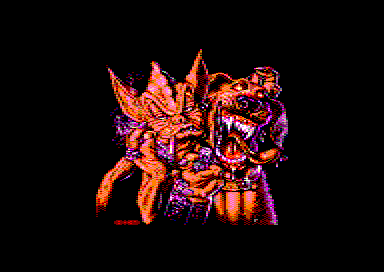
Tout d'abord l'image qui nous intéresse ici :
Il s'agit de la première image en flipping mode 0 qui apparaît dans la démo. Elle est transférée du C64. Ma déception était alors que l'image ne permettait pas de vraiment dépasser les 27 couleurs du CPC. J'avais en fait l'intuition que l'image était en fait un flipping entre les colonnes paires et impaires d'une image en mode 1 et 16 couleurs du CPC. Pour vérifier cela, rien de plus simple : isoler les 2 images et les attribuer à des colonnes paires / impaires d'une nouvelle image.
 |
 |
| Image 1 (12 couleurs) |
Image 2 (12 couleurs) |
 |
| Image originale de Sice |
On tombe alors comme prévu sur une image joliment tramée à la main. C'est malheureusement seulement à ce point, et 15 ans après, que l'on découvre le travail du graphiste. J'imaginais à l'époque qu'il avait fait quelques tours de passe-passe, un changement de palette depuis le C64 vers le CPC et hop ! Mais non. Sice est bel et bien parti de l'image pour la retoucher et l'adapter complètement. Je vous laisse le soin de zoomer sur l'image pour regarder le travail.
C'est donc maintenant que vous vous demandez ce que je peux bien avoir à raconter sur cette image pour qu'elle apparaisse ici dans ces pages.
Pour tout vous dire, je pensais initialement réaliser un article sur « les 2 approches du flipping mode 0 ». Mais j'ai finalement mis cet article ici, car il s'agit bel et bien de revisiter l'histoire. Et cette image étaye merveilleusement bien ce sujet, sur lequel je prévois de revenir.
La plupart des images réalisées en flipping l'ont été sur la base d'une amélioration de la résolution (le nombre des pixels). Uniquement chercher le piqué. C'est faux pour la Face Hugger et la Phat, mais c'est vrai pour la Batman Forever et à nouveau pour celle-ci. Et vous savez que ma démarche à moi depuis toujours est au contraire de gagner des couleurs, car je pense que c'est LE bon moyen d'utiliser le flipping. En l'occurrence, je pense que même sur ce genre d'image, la convertir selon la logique des couleurs améliore le rendu.
Je vais donc partir de l'image de Sice elle-même et lui appliquer cette logique dont je parle, non pas basée sur l'affichages des colonnes paires / impaires de pixels en mode 1, mais sur la profondeur de couleurs de pixels mode 0.
Mon postulat de départ est qu'afficher des colonnes paires / impaires amène nécessairement des lignes de contraste avec des mélanges de couleur parfois dangereux sur chaque pixel mode 0, notamment quand on doit flipper entre une colonne blanche juxtaposée à une colonne noire. La logique de couleurs amène au contraire à mélanger les couleurs en amont, quitte à donner du gris et ensuite tenter de rendre ce gris à l'écran, par exemple en affichant du gris sur les 2 images. On obtient alors un pixel gris ne scintillant pas.
Partant de l'image de départ, je vais donc mélanger les colonnes 2 à 2, donnant une image mode 0 et 125 couleurs pour ensuite la séparer en 2 images complémentaires l'une à l'autre, sur la base des variations de couleurs.
 |
 |
Image 1 revisitée par moi
(20 couleurs réduites à 16) |
Image 2 revisitée par moi
(20 couleurs réduites à 16) |
 |
| Mélange de mes 2 images. |
Les plus assidûs reconnaîtront sans doute dans ces 2 images mon utilisation des couleurs complémentaires aussi bien pour les trames que pour l'alternance de couleurs dans le flipping. Le mélange de mes 2 images ressemble naturellement comme 2 gouttes d'eau au flipping de Sice, avec seulement 0,21% de pixels légèrement altérés (généralement un quart de variation de bleu). Bref, l'image est pareille.
Quel est l'intérêt ? me direz-vous. Car effectivement, se donner tant de mal pour obtenir la même image 15 ans après... ça peut ressembler à une perte de temps (mais relativisons, car nous sommes sur CPC !).
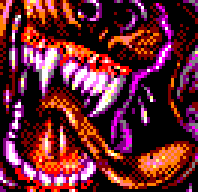
Ce qui n'apparaît pas sur les screenshots, c'est le « papillonnement ». Car l'image ainsi recomposée est nettement moins scintillante que celle réalisée par Sice, 15 ans pus tôt. Petit zoom sur un détail de l'image, pour comparer les étapes.
 |
 |
 |
 |
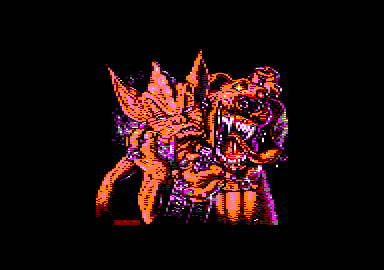
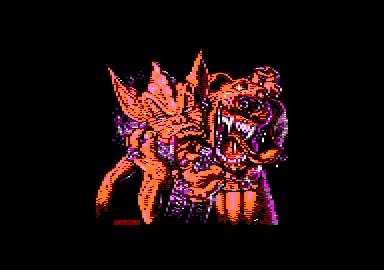
Ci-dessus les 4 images de Sice,
ci-dessous, les 4 miennes.
À gauche, l'image de départ,
celle de Sice est en mode 1,
la mienne en mode 0. |
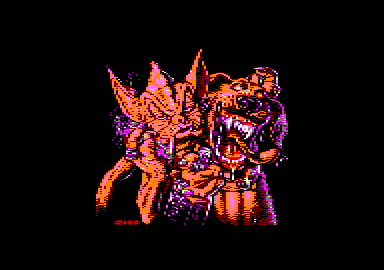
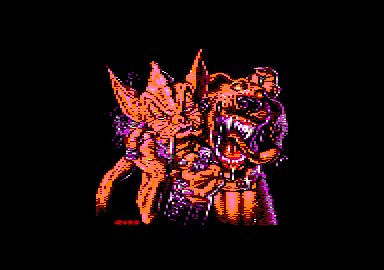
Ici, l'image 1 du flipping
de chaque image
(celle de Sice en haut
et la mienne en bas). |
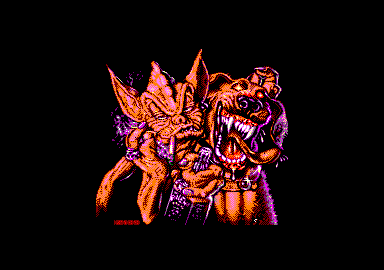
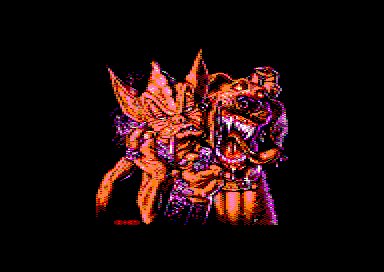
Ici, l'image 2 du flipping
de chaque image
(celle de Sice en haut
et la mienne en bas). |
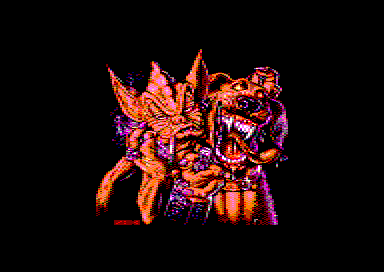
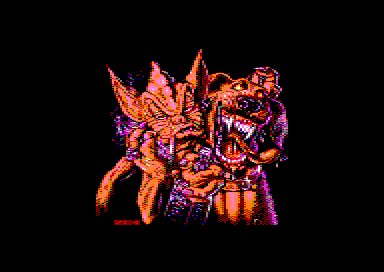
Et enfin le résultat sur un gros
plan avec alternance des 2
images précédentes.
On parvient à comparer le
scintillement de chaque image. |
 |
 |
 |
 |
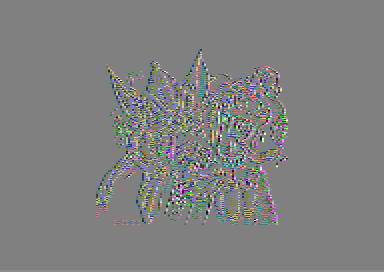
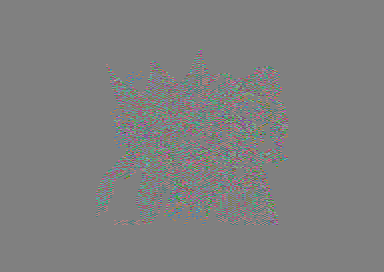
Il est difficile de se représenter le scintillement sur un GIF qui n'est pas prévu pour ça. Aussi je vais vous présenter ci-dessous une autre façon de le voir. Les zones grises représentent une absence de flipping. Les zones noires ou blanches représentent une grande différence de luminosité entre les 2 images (donc un fort scintillement) et les zones colorées indiquent un scintillement au niveau de la couleur (souvent plus tolérable).
 |
 |
| Représentation du scintillement de l'image de la démo. |
Représentation du scintillement de ma version de l'image. |
C'est clair, y'a pas photo... bon vous êtes sympas, je vais tenter de vous remuer tout ça dans un GIF animé, en espérant que cela vous donnera une idée du rendu....
 |
 |
| Gif animé de l'image de Sice. |
Gif animé de ma version de l'image. |
Ne rêvez pas, ce sont seulement des GIFs, je vous recommande vraiment de regarder ça en vrai sur un CPC (le premier qui lance un émulateur, je le zigouille). Comme je suis cool, j'ai tout préparé, je vous ai fait un DSK...
| Sice a accepté d'ajouter ici ses commentaires en complément de cet article :
Thanks for taking the time to write an article about our demo! I agree with what you say about the flipping technique, it was not the best it could be - it is interesting to see how other approaches could have improved it. At that time I didn't even consider how cool it might be to flip between mode 1 and mode 0 screens as this would have surely increased the perceived resolution and reduced the flickering! I was never a coder on the CPC, I consider myself to be more of a musician who also loves art!! From what I remember, the original technique was done in Basic before I sent it to Optimus who converted it and added all the other cool parts of the demo. The technique itself was a bit of a cheat and perhaps not what you would consider to be an optimal page flipping technique (using different colours in each screen to achieve more than 16 colours, or using another mode in one of the screens to achieve higher resolution). I captured both alternating screens from the C64 and imported them into OCP Art Studio, recoloured them and then loaded them with my simple basic routine that flipped them both. Although this was not the best, I am happy that it might have inspired other demos to try better techniques to improve the result. Your Climax demo was a nice piece of art that demonstrated better techniques. I have the upmost respect for other CPC demo makers that push this technique further and experiment with other modes such as Targhan with his game, Rhino with his interlace pic, amazing raster versions of images by Barjack etc etc (sorry if I have missed other names here but I can assure you I have seen them all!). In the end, I appreciate the writeup about how to improve techniques...after all, there is still so much opportunity to explore new techniques on the CPC. I look forward to seeing any new production that using these new techniques. To me, that is real art - when you are pushing the boundaries of a medium and are doing things that have never been done before!
I still have a few ideas for pictures to draw, and I would love to use the new Batman group tool Perfect Pix to draw my idea. The only problem I have at the moment is time, I don't seem to have much of it at the moment!! Perhaps when I go back to freelance work next year I might be able to get back to finishing some things...
My main tool that I use daily for my job is Bohemian Coding's Sketch....not using pixels but vectors! Perhaps I should convert some images in the future for our beloved CPC...for those of you that care, I am active in the Mac scene if you know where to look!
|
|

