|
1- Qu'est-ce que c'est ?
On parle de subpixel sur les écrans LCD essentiellement. Car compte tenu de la précision de réglage d'un écran cathodique, son application y est impossible. Cela consiste à considérer les 3 "sous-pixels RVB" (ou subpixels) composant chaque pixel en vue d'augmenter la résolution d'une image. Car un écran de 1280x768 pixels LCD dispose en fait de 1280 pixels rouges, 1280 pixels verts et 1280 pixels bleu sur la largeur. Ces pixels sont alternés RVBRVBRVB... et sont verticaux avec un ratio de 1/3 sur la largeur. Il existe des écrans où l'agencement des pixels est différent (appareils photo numériques en nid d'abeille, Iphones en BVRBVR, etc.).
 |
 |
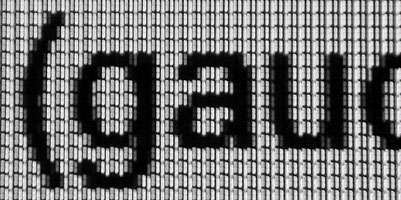
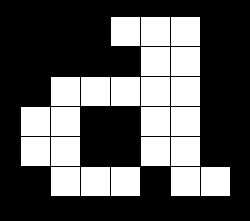
| Ci-dessus, on voit le texte tel qu'il serait idéalement affiché avec un antialiasing sur des pixels "étroits".
|
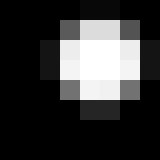
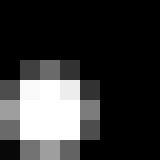
Cette grille de pixels correspond à une grille de pixels RVB. On atténuera donc la luminosité de chaque subpixel de couleur en fonction de la surface occupée par la lettre.
|
 |
 |
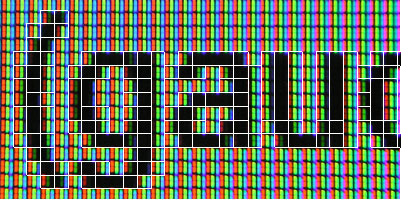
| Chaque pixel prendra la couleur correspondant à l'addition des 3 composantes RVB de chaque subpixel.
|
Ci-dessus, l'image créée qu'il faudra afficher sur un écran LCD de type RVBRVB pour en améliorer le rendu. Naturellement, cette image donnera au contraire un "mauvais rendu" si elle est affichée sur tout autre écran. |
Différents algorithmes rivalisent pour permettre d'améliorer les rendus en exploitant cette astuce, essentiellement sur les textes (les seuls que je connaisse en fait). Naturellement, les images exploitant cette astuce ne sont absolument pas adaptées aux autres écrans (cathodiques par exemple). Je n'ai jamais observé l'utilisation de cet algorithme sur des images autre que du texte, mais à priori, rien ne l'empêche, sinon que des petits défauts peuvent apparaître à certains endroits, de par la corrélation imposée entre la luminosité d'un subpixel et sa couleur induite. Cela se produit sitôt que ce subpixel est isolé.
Exemple de ce que vous ne pourrez jamais faire sur un écran de CPC !
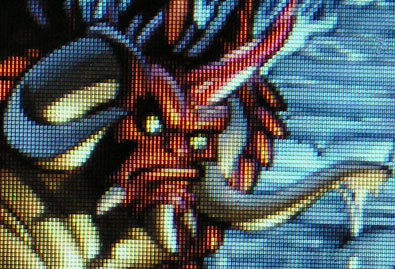
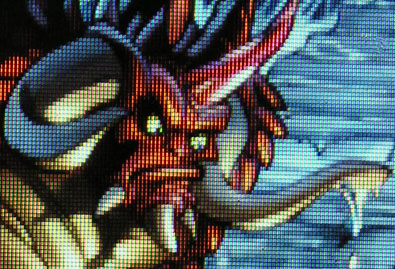
| Ci-dessous 3 images traitées en antialiasing classique à différents grossissements. |
Ci-dessous les 3 mêmes images traitées en subpixel RGBRGB à différents grossissements (méthode maison). |
Le rendu de l'image de droite n'apporte de l'intérêt que si vous la regardez sur un écran LCD.
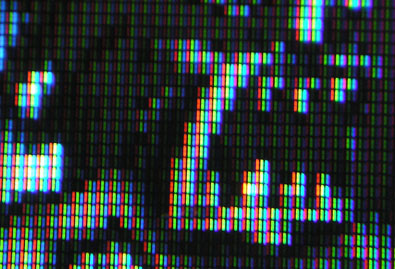
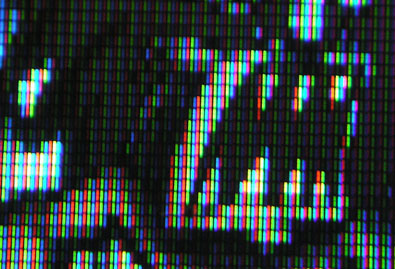
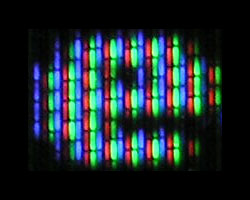
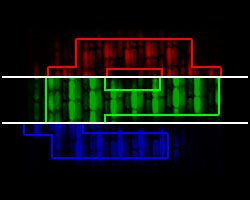
Les zooms ci-dessous viennent de la tête de demon puis du glaçon le plus à gauche. Ils sont des photos macro d'un écran LCD.
 |
 |
|
Comparez par exemple la courbe de la corne de gauche, celle du menton, la lumière sur l'arcade de gauche, le gel coulant de la corne de droite, la pupille de l'œil de gauche... l'image est plus fine au prix d'une irisation de certaines couleurs.
 |
 |
|
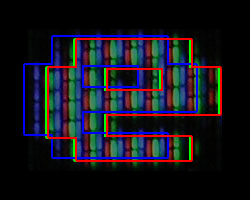
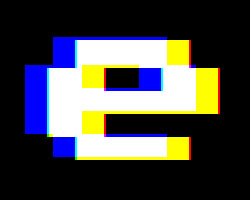
On voit bien ici l'alternance des pixels RVB. Le dessin des dents est précis sur l'image de droite alors qu'il est très pixélisé sur l'image de gauche.
 |
 |
|
Il m'est parfois arrivé d'entendre parler de "subpixel" sur CPC ou d'autres machines. En fait, lorsque l'on parle de ça, il s'agit d'autre chose. On utilise aussi le terme de subpixel pour parler d'un niveau de précision de l'antialiasing. Il s'agit donc simplement d'essayer de rendre avec de gros pixels des choses qui sont supposées plus petites que ces pixels. Par exemple, essayer de rendre la précision d'un mouvement mode 1 avec des pixels mode 0, en jouant avec de l'antialiasing si la technique le permet.
 |
Ci-contre, un cercle se déplace avec une précision supérieure au pixel. |
Peut-on faire du subpixel, selon la définition des écrans LCD sur l'écran cathodique du CPC ? À priori non, si on s'en tient à la 1ère définition. Mais si le but est d'utiliser des propriétés de l'écran pour affiner la précision des pixels, il est toujours possible de tirer parti des faiblesse de notre écran préféré pour en améliorer intelligemment le rendu...
2- Zone de flou (mode 2)
Le plus simple et plus connu de tous est simplement d'exploiter le pitch de l'écran qui est inférieur à la résolution du mode 2. En réalité il semble proche de la taille du mode 1. Le mode 2 affiche des pixels plus précis que ce que ne peut afficher l'écran couleur du CPC (ce qui n'est pas le cas de l'écran monochrome, beaucoup plus fin). Cela permet par exemple de faire des trames, laissant croire à de la transparence et permettant de créer de nouvelles couleurs sans en discerner la trame.
 |
 |
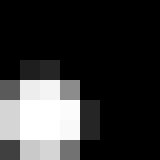
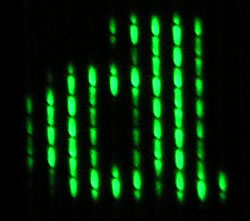
Ci-contre la lettre "d" en mode 1 affichée sur le CTM644 en vert 18 (de façon à n'allumer que les photophores vert, très lumineux).
On peut assez facilement compter les 10 colonnes de photophores pour afficher une lettre qui fait 7 pixels de large.
C'est largement insuffisant pour obtenir une image nette sur un mode 2, demandant d'afficher 15 pixels sur la même largeur...
|
3- Violet baveux
Sur la plupart des écrans, même les mieux réglés, on observe toujours un très léger décalage entre les couleurs RVB. Notamment sur le magenta. De par mon expérience personnelle, c'est généralement entre le rouge et le bleu qu'il y a le plus grand décalage, le vert pouvant se situer à une position intermédiaire entre ces 2 couleurs. Il reste toutefois théoriquement possible qu'un écran déréglé ait le rouge et le bleu bien calés, mais le vert en dehors. Si c'était le cas, on ne pourrait reprocher à vos images le manque de fidélité du rendu tant le flou lié à l'écart rouge/vert serait visible :-).
 |
 |
 |
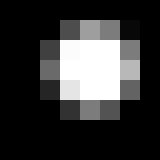
| Affichage d'un "e" sur un CTM644. Les contours flous semblent dessinés par un nuage coloré |
D'après le dessin théorique de cette lettre, on arrive à peu près à superposer son contour aux photophores allumés : un contour pour chaque couleur R, V et B. |
En reconstituant l'image, on voit très nettement le décalage du bleu par rapport aux 2 autres couleurs. |
|
 |
|
 |
| Si on le compare à d'autres moniteurs, celui-ci n'est pas particulièrement décalé : il m'a même servi quelques années. L'erreur est ici d'environ 1 pixel sur 1 couleur. |
|
Le décalage des couleurs n'est globalement pas gênant sur une utilisation standard, on le déplorera surtout si on recherche une précision particulière sur le rendu. |
|
À supposer que ces couleurs soient absolument superposées sur un écran idéal, un effet simplement optique suffit à justifier ce même résultat : la chromostereopsis ou "stereopsis chromatique" (exemples ici, là et là). Les longueurs d'ondes rouge et bleue étant à l'opposé du spectre visible, les regarder pose des problème de mise au point, car le point focal de chaque couleur est différent (peu, mais assez pour brouiller la vue dans ce cas). Cela donne un effet de "vibration" des couleurs participant à leur mélange visuel, puisque l'œil tente d'accomoder la mise au point sur l'une ou l'autre couleur. C'est aussi probablement pour cette raison que la lecture est moins rapide pour ces couleurs. L'effet de problème d'accomodation sera d'autant plus important que l'environnement de la couleur sera sombre. En effet : plus l'iris est fermé, plus la mise au point est facile du fait de l'augmentation globale de la profondeur de champ, qui permet une augmentation de la pronfondeur de champ autour de chaque plan focal rouge et bleu (comprendra qui fait de la photographie). À noter que l'effet est aussi vrai pour le vert, de façon moins évidente, compte tenu que son plan focal se situe entre celui du rouge et du bleu.
 |
Physique amusante : Approchez-vous tout près de l'écran, près au point d'arriver à distinguer les photophores de votre écran sur le carré central. Au moment où le carré changera de couleur, les photophores deviendront flous, une accomodation sera de nouveau nécessaire pour bien voir les photophores.
Ce test marche sur les écrans CRT, et les résultats sont très variables sur les écrans LCD, dépendant de leur respect des couleurs primaires.
Ce phénomène se produit parce que l'image nette se forme à une profondeur légèrement différent dans l'œil pour les différentes couleurs. Les ophtalmologues disposent d'un test analogue sur le rouge et le vert, auxquels réagissent différemment les myopes et les hypermétropes par exemple.
|
Il y a donc moyen d'utiliser des trames usant de ce "défaut" pour avoir des lissages un peu plus gommés, fondus dans une sorte de léger flou. On peut par exemple faire une liste des couleurs les plus à même de baver. Compte tenu que le conflit est le plus franc quand la luminosité du rouge et du bleu sont "comparables", et compte tenu que ces niveaux ne doivent pas être masqués par un vert trop lumineux, les couleurs les plus baveuses sont : 4, 5, 8 et dans un degré moindre, le 7 (dans la mesure où l'écart du bleu est moins visible) et le 17 (compte tenu de sa luminosité et de l'apport de vert). On peut observer d'autres effets analogues sur d'autres couleurs, mais avec un effet moindre et résultat plus variable d'un écran à l'autre.
4- Vert net
Le vert, de par sa position centrale dans le spectre visible joue un rôle différent. D'une part il est perçu comme plus lumineux. Cela peut jouer dans cette propriété graphique : le vert se révèle particulièrement net ; c'est une propriété intéressante lors d'un antialiasing précis.
Il est donc parfois rentable d'utiliser cette couleur (le 9) quitte à trancher avec une couleur opposée (le magenta justement), pour avoir un lissage net (donc au lieu de lisser la couleur 17 par du 8, le faire avec du 9 par exemple). La solution intermédiaire, combinant à la fois le magenta et le vert serait donc de mettre du gris, qui est finalement passe-partout en toute occasion. Aux endroits un peu visibles, cela peut éviter de trop trancher avec du vert. Mais comme toutes les couleurs claires intègrent une demi-valeur de vert, il est généralement possible de les lisser avec le 9 lorsqu'on souhaite un contour net.
 |
L'antialiasing "monochrome" utilisé sur CPC depuis bientôt 30 ans mériterait sans doute un petit lifting. Ici, selon l'écran utilisé, on préférera une couleur ou l'autre, dépendant du gamma de l'écran, de son réglage en luminosité, mais aussi de sa précision. Sur CPC, le mieux est de tester. Osez le vert ! |
5- le blanc bouffe le noir (sur la zone de flou)
Comme dit dans le chapitre précédent, la lumière l'emporte toujours sur l'obscurité. Il faut donc bien avoir à l'esprit que compte tenu du flou qui entoure un pixel, le pixel blanc est plus gros que le pixel noir par exemple. Dans certains cas, où il est nécessaire d'avoir une bonne précision sur des détails, il peut être important d'en jouer pour "gonfler" une zone de petite taille. Cela aura par exemple l'avantage d'éviter d'ajouter un pixel de demi-teinte, parfois très aproximatif (trop large d'un demi-pixel par exemple !), pour l'élargir. Cela pourra aussi renforcer un effet de perspective, déjà marqué par l'apparition de la lumière au premier plan.
6- Les associations entre couleurs
Les couleurs primaires ne bavent pas quel que soit le problème de l'écran, puisqu'elles ne subissent pas de mélange entre les 3 composantes RVB (exception faite des écrans complètement usés naturellement !). En revanche, il residera un possible conflit si vous associez plusieurs complémentaires, notamment le rouge et le bleu, c'est ce qu'on vient de voir.
Les couleurs ne sont donc pas à ranger sur un même plan pour ce qui est de leur possibilité de conflit. Il faut distinguer les couleurs qui bavent utilisées seules (comme les violets) de celles qui ne peuvent poser problème qu'en association avec d'autres (comme les couleurs primaires). Par exemple, l'association du 2 et du 15 peut donner des résultats surprenants. Des informations complémentaires et plus détaillées sur l'utilisation de chaque couleur sont prévues dans un prochain chapitre.
|

