|
1- Généralités
Le hinting permet de palier à certains artéfacts visuels. Voici un exemple d'artéfact visuel typique de ce que l'on peut corriger avec du hinting.
 |
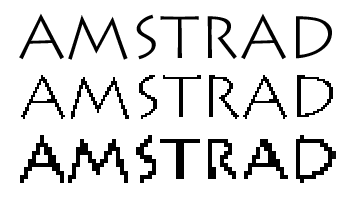
En haut, une image "vectorielle".
Au milieu et en bas, des images pixelisées, avec des pixels de différentes tailles.
Des artéfacts apparaîssent perturbant la lisibilité du texte (cornes sur le T, pics sur le D, pâté sur le R...).
|
On utilise sur PC le terme de "hinting" pour désigner ce qui constitue une sorte d'évidence dans le graphisme basse résolution. Cela consiste à éviter autant que possible les artéfacts visuels liés à la matrice composant les pixels. Le hinting se limite à positionner les pixels au mieux de telle façon que ces défauts se manifestent le moins possible. Par exemple, dessiner une ligne droite verticale ou horizontale ne générera aucun artéfact, car les pixels étant ordonnés selon ces 2 directions, ils sont performants pour représenter ces lignes. Par contre, si vous souhaitiez représenter une ligne presque horizontale d'environ 5° par exemple, selon l'image à représenter, il peut être opportun de choisir l'horizontale parfaite de façon à éviter un défaut visuel constitué de 2 horizontales et d'un décrochement en milieu de ligne. Le choix de privilégier la ligne horizontale pour éviter cet artéfact s'appelle le "hinting".
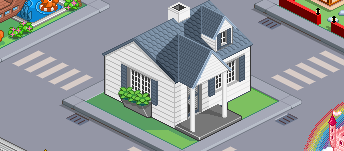
Cette technique exige donc de réinterpréter le dessin à afficher pour l'adapter aux contraintes de pixels. L'exemple le plus connu de ce hinting est l'actuelle mode des graphismes au pixel qui montre des objets en 3D isométrique. Cela permet par exemple d'utiliser de préférence des pentes à 45° dont le rendu est bon. C'est une école encore d'actualité pour le dessin des icones.
 |
Cette image de Keil Corcoran illustre bien le style académique du "pixel artiste". Les objets sont tous travaillés de façon à suivre des angles facilitant la lisibilité des formes. On utilise systématiquement une 3D isométrique à 45°. |
Selon cette technique, il est naturellement plus complexe de travailler une courbe. On essaie de la réduire à une série d'angles harmonieux. Les ellipses sont alors souvent calquées sur des courbes paraboliques.
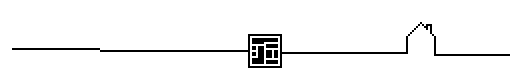
Une autre astuce est parfois de masquer un artéfact par un détail. Nous aborderons cet aspect très en détail un peu plus loin.
La ligne horizontale est légèrement en pente et décroche 3 fois. Un premier artéfact est visible sur la gauche, les 2 autres sont cachés ou camouflés par un autre élément.
 |
2- Exemple sur une fonte PC
Sur les PC, notamment sous Windows, les polices de caractères sont affichées à l'écran selon des algorithme exploitant ce "hinting". Cela permet par exemple d'avoir des écarts constants entre les jambes d'un "m" ou d'avoir les lettres de forme absolument identiques où qu'elles soient affichées sur l'écran. On gagne ainsi en lisibilité des caractères, sans avoir à utiliser l'antialiasing, coûteux en couleurs.
 |
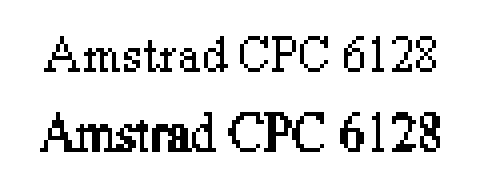
Voici 2 représentations de la fonte Times sur PC.
La 1ère est écrite avec Word, utilisant un algorithme de hinting.
La 2nde n'utilise pas cet algorithme et est un transfert à partir de "l'image du texte" tel qu'on aurait pu le scanner par exemple. De nombreux artéfacts apparaissent.
|
3- Exemples sur ZX Spectrum
Parmi les plus beaux exemples de hinting, on trouve les images CPC transférées des jeux Spectrum de l'époque, ou tout simplement les images réalisées pour Spectrum : leurs contraintes de couleur sont telles qu'ils sont limités au hinting pour améliorer la qualité de leurs images (à quelques rares exceptions près). Quelques jeux en mode 1 s'en tirent bien aussi sur CPC, par le biais de cette technique. Cela permet notamment d'avoir une image plus colorée par l'économie d'antialiasing.
 |
 |
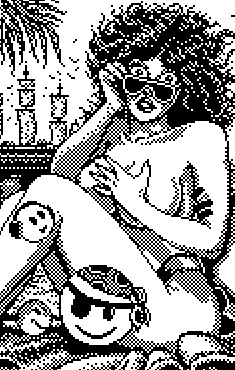
Regardez mieux :
- Les lunettes sont détourées de blanc puis de noir, pour mieux détacher leur différence de matière.
- L'épaule est négociée par des sortes de "paraboles".
- La masse de cheveux est représentée en noir pour éviter la confusion des formes avec le visage.
- Les pupilles entièrement cerclées de blanc permettent de détacher les yeux, pourtant coincés entre les cheveux et les lunettes.
- Un simple pixel à chaque doigt permet de rendre les phalanges de la main qui tient les lunettes.
|
| Voici l'image telle qu'elle est dans le jeu (abstraction faite des couleurs). Elle est identique à la version ZX Spectrum. On voit bien comment a été traduite en pixels l'image de droite. |
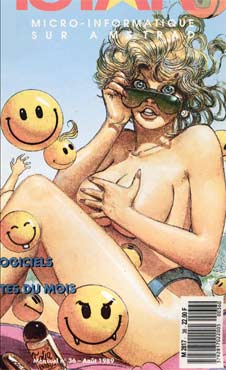
Ci-dessus l'image originale (traitée pour renforcer les contours), dessinée par Juan Gimenez (couverture d'Amstar n°34). Cet original ne se superpose pas tout à fait à la version de gauche. |
Exemple sur le jeu
Toi Acid Game |
4- Problèmes des transferts (exemple)
Il n'existe pas à ma connaissance de logiciels permettant de transférer une image et utilisant cette technique de façon automatique. Cela pourrait exister si on se posait correctement le problème. Il faudrait que le logiciel puisse déformer l'image de façon à la géométriser selon les contraintes de la résolution employée. Plus généralement, c'est après avoir transféré une image que l'on procède à des retouches zone après zone de l'image. Ainsi, on repère les artéfacts et on modifie les traits de l'image afin de les faire disparaître selon les astuces vues ici. Ce travail est généralement long, mais absolument indispensable.
 |
 |
 |
|
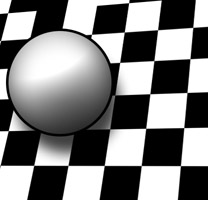
Image d'origine.
|
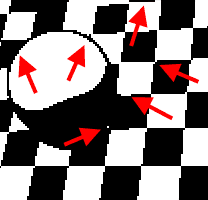
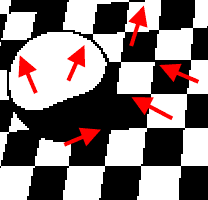
Image transférée. En rouge les flèches montrent des artéfacts.
|
Image retouchée. Les artéfacts dûs au transferts sont gommés.
|
Le "hinting" est donc le moyen de base d'améliorer une image, il est la condition à respecter pour qu'un trait soit cohérent et lisible lorsque l'on est en prise avec les contraintes des pixels.
Toutes les techniques et enseignements qui seront dans les pages suivantes ne peuvent s'affranchir de cet axiome du dessin au pixel. Il est la principale raison de retoucher les images transférées, et il est responsable de presque tous les défauts observables sur les dessins imparfaits. Les autres ficelles du graphisme à de si basses résolutions ne parviennent pas à s'affranchir de ce fondement graphique.
|

