|
6- Hinting + Antialiasing =
Cela pourrait sembler évident, mais effectivement, l'idée à retenir n'est pas de choisir entre hinting ou antialiasing, mais bien de combiner les deux. En revanche, il faut y appliquer la mesure nécessaire pour que l'un complète l'autre. Cette approche pourrait notamment se révéler utile au travail de textures qui pouvait poser problème (voir ci-dessous : "les pièges de l'antialiasing > attention aux répétitions").
- Exemple sur du texte
De la même façon que je vous ai montré les bénéfices du hinting sur le texte, ou celui de l'antialiasing sur une lettre, il y a un certain bénéfice à pratiquer le hinting sur un texte comportant aussi de l'antialiasing. Les algorithmes utilisés sous différents systèmes d'exploitation/logiciels ont rapidement mis en application ces techniques. Sur du texte, par exemple, cela permet de combiner la régularité du rendu, en évitant autant que possible les droites orthogonales coupant un pixel en 2, et en lissant les courbes pour en adoucir la lecture.
 |
 |
|
Le texte de gauche est écrit avec un algorithme d'antialiasing classique. Les lettres sont bien proportionnées, mais les petits détails comme certains empattements disparaissent. À noter qu'à cette taille (et en-dessous), l'antialiasing altère le contraste général de la fonte. Cette solution a l'avantage d'être fidèle aux dimensions d'origine du texte et est utilisée dans les logiciels de dessin. |
|
|
|
|
 |
 |
|
Ici, un algorithme de hinting couplé à un antialiasing. Cela permet de garder des verticales propres (pieds du "m"), des empattements nets, et de lisser ce qui doit l'être (courbes et pentes). Bien que l'on perde la qualité proportionnelle des espaces entre les lettres, cette solution offre généralement une meilleure lisibilité et est principalement utilisée pour l'affichage à l'écran des traitements de texte. |
7- Les pièges de l'antialiasing :
Il ne faut pas perdre de vue que l'antialiasing est une perte d'information. Lorsqu'une infinité d'éléments existent au moment de l'échantillonnage d'un pixel, l'attribution d'une couleur moyenne à ce pixel réduit l'infinité d'informations qu'il pouvait contenir.
- Attention aux répétitions !
Il existe notamment des aberrations visuelles qui peuvent survenir sur les motifs répétitifs. Le motif n'étant pas forcément rythmé à la fréquence de la trame de pixels, un effet de déphasage apparaîtra à l'écran dénaturant la texture. Cet effet existe sur tous les dessins, naturellement, mais il est particulièrement repérable sur les motifs répétés. Cet artéfact se produit aussi bien en réduisant une image qu'en l'agrandissant.
- Attention à réduire suffisamment !
D'autres aberrations surviennent lorsque l'on réduit la taille d'une image à une autre trop proche. L'effet indésirable résulte en une perte de netteté. L'information contenue dans un pixel se retrouve (après faible réduction) réparti sur plusieurs pixels. On a alors un effet inverse à l'antialiasing : au lieu d'avoir les informations d'une infinité de points dans un pixel, on retrouve les informations d'un pixel dans plusieurs autres pixels. L'infinité de points d'origine se retrouve alors diluée sur une surface plus grande qu'un pixel... alors qu'on voulait simplement réduire un peu l'image.
L'déal est de réduire la taille d'une image d'au moins sa moitié si on veut réduire les effets trop gênants. Mais dans tous les cas de réduction de taille d'une image, on se retrouvera confronté au cas d'un pixel devant se partager entre plusieurs autres.
|
|
| La réduction à un ratio de 200>199 a généré une grande zone de flou par rapport à l'image originale. C'est surtout sur un faible redimensionnement que l'antialiasing génère des artéfacts. Une réduction des couleurs peut toutefois relativiser cette perte. Il convient donc de partir d'une image de meilleure résolution. |
- Attention à la perte de détails !
Le risque de l'antialiasing est en fait le risque de l'échantillonnage : à ne pas prendre toutes les informations d'une image, on en atténue la pertinence. Lorsqu'un détail est 2 fois plus petit que la matrice (par exemple), on perd alors l'information du sujet et on peut parfois obtenir des informations parasites à l'ensemble de l'image.
Sur cette suite d'images, on voit bien qu'à chaque taille de pixel, est associée une taille d'élément graphique : à gauche, avec une image de 150x150 pixels, ce sont les B, très contrastés, qui sont les plus lisibles. Plus on réduit la taille de l'image, plus les B disparaissent au profit des M, jusqu'à une taille de 30x30 pixels. En réduisant encore la taille de l'image, les M perdent en lisibilité, et le seul élément cohérent de l'image devient un O, jusqu'à une taille de 10x10 pixels. Au delà, les éléments sont tous brouillés.
|
|
|
|
|
|
|
| 150x150 pixels |
75x75 pixels |
50x50 pixels |
30x30 pixels |
15x15 pixels |
10x10 pixels |
5x5 pixels |
- Attention à la transparence !
Lorsque les objets sont dessinés sur un fond transparent, leur découpage peut se révéler dangereux sitôt que l'on souhaite en adoucir les contours par lissage. En effet, les pixels lissés devraient théoriquement inclure la couleur du fond. Mais dans le cas d'un fond transparent, on ne connaît pas la couleur que pourra avoir l'arrière-plan. Les pixels lissés "devraient" avoir une opacité variable de façon à inclure la couleur d'un arrière-plan variable. Mais c'est rarement possible sur le CPC. C'est pourquoi il est prudent de préférer un bon hinting, éventuellement agrémenté d'un très léger lissage à l'intérieur de la partie opaque de l'objet dessiné. En connaissant les possibilités de couleurs de l'arrière-plan, on pourra s'accorder des libertés, en ajustant les limites du lissage aux contextes possibles de mise en situation de l'objet découpé.
Comparaison de différents masques sur une même image.
|
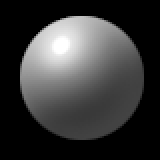
Ici, le contour de la boule comporte un antialiasing, le masquage se fait sur la couleur noire pure.
|
|
 |
 |
 |
 |
|
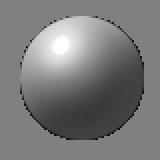
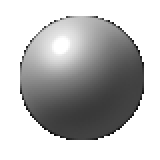
Le contour de la boule a été réduit à un simple hinting, permettant une utilisation polyvalente de la boule, malgré un contour plus brut.
|
|
 |
 |
 |
 |
|
|
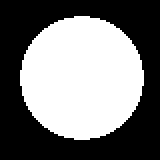
Masque de contour
utilisé pour l'affichage des boules de droite.
|
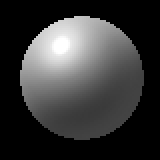
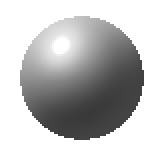
Boule sur fond noir : la 1ère boule est très lisse, celle du bas a un contour crénelée.
|
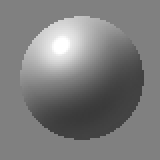
La boule du haut a un rendu posant déjà plus de problèmes que celle du bas sur un fond gris.
|
Sur fond blanc, la boule du haut est particulièrement mal adaptée, tandis que le résultat reste stable pour la boule du bas.
|
|
|
Cette image est extraite de la demo "Why Not" (Ast System). Cette police très utilisée à l'époque se prêtait bien à un fond noir, mais l'effet modifiant les couleurs d'arrière-plan produisent des pixels sombres en bordure de texte.
Les limites techniques de l'Amstrad CPC imposent bien souvent l'utilisation d'un masque à un seul niveau (pas de "couche alpha"). On retrouve ce problème encore actuellement dans certaines démos. Tout est une question d'équilibre avec un antialiasing léger, mais adapté aux différentes couleurs du fond. Plus le fond peut avoir une amplitude de couleurs possibles, moins il sera possible de faire de l'antialiasing.
|
|

