|
1- Dans quels cas ne peut-on pas réellement parler de pixel ?
En photo : On passe beaucoup d'énergie à essayer de comparer le grain de la photo à des pixels (avec le passage de l'argentique au numérique). Cela pose un certain nombre de problèmes pour ce qui est de comparer par exemple le matériel. La focale d'un objectif ne se calcule plus selon les mêmes critères (la taille du capteur), et la notion de netteté (et profondeur de champ) change de registre... sans oublier le post-traitement et la compression qui viennent mettre leur grain de sel. Bref, il faut voir que l'agencement d'un grain photo est anarchique (quoique statistiquement régulier) et donc incomparable à celui d'un pixel, au contraire absolument ordonné.
 |
|
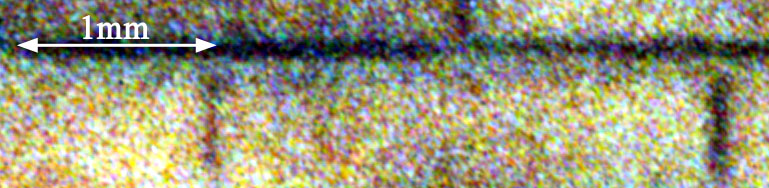
Exemple de grain en photo sur une pellicule Ektachrome 1600 ASA (le contraste a été forcé sur l'image pour faire ressortir la forme du grain). La position des points est anarchique et non réellement comparable à des pixels.
|
Mosaïques : On n'utilise pas non plus le terme de pixel pour les mosaïques (faïences notamment), bien que le terme commence à prendre des ailes. Les premières mosaïques n'avaient pas le caractère rangé des pixels comme on peut le voir aujourd'hui. On trouve des artistes faisant des images en post-it sur des sites dédiés aux pixels par exemple. On peut finalement admettre que ce rendu par "éléments unitaires" entrera de plus en plus dans la définition du pixel, surtout dans la mesure où il lui fait ouvertement référence. On parle même aujourd'hui d'un nouveau "courant artistique" que l'on appellerait le "pixelisme". Bon, c'est histoire de donner un nom à ce qui est davantage selon moi une "mode graphique".
Ecrans vectoriels : Dans le cas de premiers ordinateurs "à écran vectoriel" (voir la console Vectrex par exemple), on n'a pas de pixels à l'écran. Les images sont composées de coordonnées. Une ligne par exemple est représentée par des coordonnées de départ, puis d'arrivée, la ligne entre ces 2 points est purement analogique, comme sur un vieil oscilloscope. On ne peut alors pas parler de pixels. Il n'existe pas dans ces ordinateurs d'emplacement mémoire réservés à une matrice de points à représenter, mais seulement (au mieux) des coordonnées à atteindre.
.jpg) |
Cette image de la demo Bresenham (de Metalvotze) est affichée sur la console Vectrex sans aucun pixel.
Le faisceau à électrons de l'écran de la machine traçait directement les segments du cube, affichant une 3D vectorielle "parfaite".
|
Etc.
2- Les limites du pixel
Quels sont les cas en limite de cette définition ? On peut par exemple imaginer un ordinateur analogique qui aurait des pixels de valeur floue (mémoire analogique). Donc chaque pixel aurait une valeur "non numérique". C'est ce qui se passe notamment sur les capteurs CCD (qu'on trouve sur les appareils photo numériques et les camescopes) qui capturent une image échantillonnée, mais analogique. On peut aussi imaginer des images dont les pixels ne seraient pas alignés selon une matrice régulière (pentagonale par exemple, donnant des pixels de forme hétérogènes). Le signal vidéo (TV, VHS puis les premiers disques "laser" : les videodiscs) ne contiennent pas de pixels, mais uniquement un signal analogique déroulé sur une ligne. Un peu comme si l'écran était divisé en une matrice de lignes, mais pas de colonnes.
3- Conflits entre pixels et pixels :
Il faut bien voir que si on enchaîne plusieurs unités de traitement de pixels, on ne saura pas à qui attribuer la bouillie graphique de l'arrivée. Par exemple, si on affiche sur un écran LCD (dont le nombre, la taille et la position des pixels est figée) un signal vidéo comprenant des pixels de tailles différentes (issus d'une carte graphique de résolution différente par exemple), lorsqu'on parlera de pixels, on sera bien en peine de savoir si on parle de ceux affichés par l'écran ou envoyés par le PC... en cumulant les problèmes, on peut réellement tomber sur des résultats très dégradés.
 |
|
Lorsque la résolution choisie n'est pas celle de l'écran, un effet de "flou" apparaît sur l'écran. Il s'agit d'une aproximation d'affichage : certains pixels du VGA sont à mi-chemin entre 2 pixels de l'écran. La partie gauche de l'image est une photo de ce cas de figure, la partie droite, une reconstitution sans la matrice RGB de l'écran LCD. On peut voir à quel point le texte est devenu flou. (photo : Boz)
|
4- Pixels versus Yeux :
4.1- Trois couleurs pour en voir des millions
Si on observe l'œil, on découvre qu'il capte les images à l'aide de la rétine, composée de différentes cellules sensibles différemment à la lumière. Les bâtonnets permettent une sensibilité achromatique en vision nocturne, tandis que les cônes permettent au contraire une différenciation des couleurs lorsque la lumière est plus importante, en vision diurne par exemple. On compte 3 type de ces cônes, sensibles aux 3 couleurs primaires rouge, vert et bleu. Newton s'était aperçu qu'on pouvait ainsi reconstituer les couleurs que l'on voit à partir de la synthèse de ces 3 couleurs fondamentales. C'est le principe utilisé aujourd'hui en photographie (argentique / numérique), ou pour l'affichage d'images sur écrans (tubes cathodiques, LCD, OLED...). On s'est aussi aperçu que l'œil humain voit "en moyenne" entre 250 et 300 gris. Compte tenu que 16 millions de couleurs contiennent 256 gris, on considère que la représentation est globalement fidèle pour tout le monde si on code les couleurs à partir de 256 niveaux pour chacune des 3 composantes (et c'est surtout pratique au niveau électronique). C'est sans doute pourquoi on a si longtemps constaté un palier sur les cartes graphiques : une fois atteintes ces 16 777 216 couleurs, on a davantage porté les progrès sur la 3D.
Mais il ne faut pas oublier que cette représentation des couleurs n'est pas parfaite. Elle n'est pas capable de reproduire certaines couleurs. En effet, cette synthèse omet la vision des bâtonnets, soit pour les faibles lumières, soit en vision diurne. Une récente découverte semble aussi révéler que 30% de la population environ auraient un 4ème type de cône sensible à l'orangé. Cela remettrait donc en cause la synthèse de couleurs que nous connaissons. On constate aussi d'autres défauts sur l'homogénéité de représentation des couleurs. En, effet, certaines couleurs (dans les verts par exemple) ont une définition bien supérieure à ce que l'œil peut percevoir, mais d'autres couleurs (bleu par exemple) sont au contraire en deçà. On peut donc penser qu'un nouveau mode de synthèse de couleur apparaîtra un jour, plus adapté à notre perception des couleurs.
L'Amstrad CPC fabrique ses couleurs à partir de ces 3 composantes RVB. C'est très pratique et permet de choisir les couleurs par combinaison, de la même façon que sur les ordinateurs récents, avec la différence que le CPC n'a que 3 valeurs possibles pour chaque composante.
D'autres ordinateurs comme le C64 fonctionnent à partir de composantes YUV du signal composite, seulement interprétées en RVB à l'affichage (sur l'écran) : cela interdit certaines couleurs et crée des conflits de proximité dans le signal (effets de bordure). Cela amène aussi une interprétation des couleurs en fonction du réglage de l'image.
4.2- Beaucoup de pixels pour bien peu de formes...
Les yeux et les pixels ont des différences sur la lecture des formes. Tout d'abord, les yeux ont une façon de traduire les images assez lointaine de la version "statique" du pixel. En fait, les pixels représentent à plat une image, en donnant la même importance à chaque surface unitaire (les pixels). Les yeux ont un fonctionnement plus proche du "vectoriel". Ils sont attirés par ce qui bouge, ce qui est coloré ou lumineux de façon variable ou surtout par ce qui est "différent", donc le contraste. Une représentation par pixels utilisera donc beaucoup de pixels pour représenter des formes à peine regardées, et très peu de pixels pour représenter ce qui demanderait une grande précision. Par exemple, la représentation d'un point blanc sur un fond noir prendra autant de ressources qu'une image complexe, alors qu'elle ne sollicitera pas le regard avec la même complexité.
L'information utile représente moins
de 0,02% de l'image complète.
|
|
De plus, les yeux "comprennent une ligne" à partir de quelques stimuli, là où les pixels sont contraints à relier tous les pixels séparant 2 point pour la représenter. Par exemple, le cerveau a la capacité d'imaginer une ligne là où il n'y a que quelques points la représentant. C'est pratique pour reconstituer mentalement une image imparfaite, mais cela peut aussi nous jouer des tours à partir d'un certain niveau de destruction de l'image. Par exemple, on peut croire voir quelque chose sur la route si on est fatigué : on a interprété des formes en fonction de notre imaginaire (voir la Gestalttheorie).
Cela amène déjà un certain nombre de différences sur lesquelles on pourra jouer lorsqu'il sera question de dépasser la simple limite d'un pixel en vue d'améliorer le rendu d'une image. C'est par exemple ce que font certains algorithmes de compression comme le JPG ou les formats AVI pour les animations. Au niveau de la résolution du CPC, il y a aussi de nombreuses choses à faire.
|

